Có một số yếu tố cần lưu ý để tối ưu hóa hình ảnh trong nội dung của bạn. Khi bạn thêm một hình ảnh mới trong WordPress thì màn hình của bạn sẽ hiển thị giống như dưới đây và nó là nơi để tối ưu hóa hình ảnh của bạn giúp cho SEO tốt hơn.
File name: Tên của hình ảnh là điều đầu tiên cần kiểm tra, trước khi bạn tải hình ảnh lên WordPress thì tên hình ảnh nên mang tính thông tin và mô tả hình ảnh. Khi bạn mua 1 hình ảnh hoặc chụp hình ảnh bằng điện thoại, máy ảnh thì chúng thường có tên dưới dạng như: IMG00001.JPG hoặc là những ký tự gì đó mà không có nghĩa gì cả.
Thay vào đó, bạn nên đổi tên lại hình ảnh của mình để có tên ảnh ý nghĩa hơn. Ví dụ, hình ảnh của bạn là về 1 con chó kiến rất đẹp thì bạn nên để “con-cho-kien-de-thuong.JPG” hoặc “dich-vu-seotopnhanh.jpg” như ở ví dụ trên tôi có đề cập. Nói cách khác, hãy cố gắng mô tả bằng một vài từ về hình ảnh và sử dụng nó như tên tệp ảnh đó được tách nhau bằng dấu gạch ngang “-”
File size: Theo nguyên tắc chung thì kích thước hình ảnh nhỏ hơn (tính theo byte) thì càng tốt. Hình ảnh lớn sẽ mất nhiều thời gian để tải và điều này có thể tác động tiêu cực đến trải nghiệm người dùng, đặc biệt đối với người dùng di động.
Thực tế tốt nhất là sử dụng các công cụ tối ưu hình ảnh như:impageoptim (cho người dùng Mac) có thể giảm kích thước tệp của hình ảnh mà không làm giảm chất lượng ảnh. Đối với tất cả các hình ảnh tôi sử dụng trong bài viết của mình, lần đầu tiên tôi mở trong Pixelmator (tương tự như Photoshop) và sau đó xuất chúng trong png hoặc jpg. Và khi biết được những công cụ tối ưu kích thước hình ảnh đáng kể thì trước khi tải lên WordPress tôi cũng sử dụng hình ảnh tối ưu để giảm kích thước tệp hơn nữa.
Responsive images: Điều này tôi chỉ nói sơ qua thôi, vì từ phiên bản WordPress 4.4 trở đi thì WordPress đã hỗ trợ điều này. Tức là khi bạn tải lên 1 hình ảnh có kích thước lớn thì WordPress sẽ tự động tạo ra những hình ảnh có kích thước nhỏ khác nhau và nó được tự động hiển thị đối với từng trường hợp thiết bị người dùng là khác nhau: ví dụ máy tính, ipad, mobile để giúp nội dung được tải nhanh hơn.
Alt text: Văn bản Alt có lẽ là yếu tố được sử dụng rộng rãi nhất trong SEO. Trình thu nhập dữ liệu của công cụ tìm kiếm không giỏi trong việc nhìn nhận hình ảnh này là gì, điều này vẫn được các công cụ cải tiến trong tương lai nhưng chúng vẫn cần đến sự trợ giúp của văn bản Alt để nói về hình ảnh đó
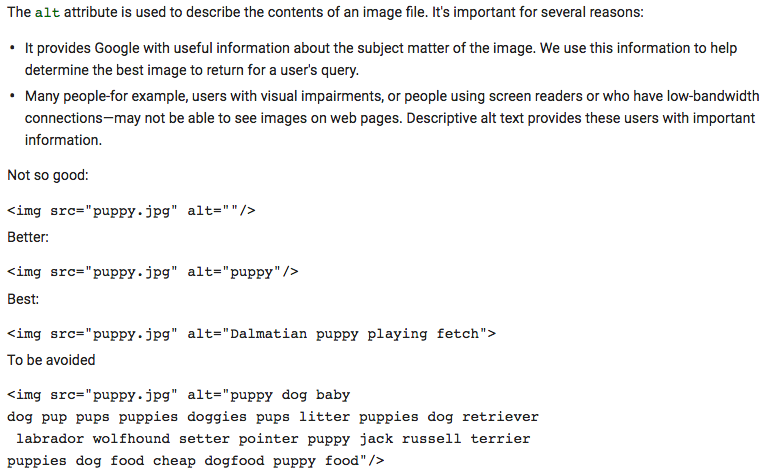
Văn bản Alt được sử dụng để mô tả nội dung của một hình ảnh để hướng dẫn cho chương trình thu nhập dữ liệu cũng như những công cụ không thể nhìn ra hình ảnh hiểu được hình ảnh đó là gì.

Khi viết văn bản Alt cho hình ảnh thì bạn cần ghi nhớ những điều sau:
- Không sử dụng dấu gạch ngang “-” trong văn bản Alt của bạn
- Sử dụng từ khóa có liên quan đến nội dung của trang nhưng đừng quá lạm dụng nó
- Văn bản Alt ngắn và đúng mục tiêu
- Một số người (bao gồm cả tôi) có xu hướng sử dụng tiêu đề bài viết dùng cho văn bản Alt ở hình ảnh nổi bật, mặc dù đây không phải là cách hiệu quả nhất nhưng nó chấp nhận được và là 1 điều thực tế thông thường.
Tôi xin gửi trích dẫn mấu chốt hướng dẫn của Google về việc này dưới đây

Caption and Titles: Bên cạnh văn bản ALT, các công cụ tìm kiếm có thể sử dụng tiêu đề và chú thích của ảnh để hiểu rõ hơn đối tượng nội dung hình ảnh của bạn, do đó cần cung cấp cho họ những giá trị này.
Position: Bạn có thể định vị hình ảnh của mình bất cứ nơi nào bạn muốn trong trang nhưng nếu bạn muốn một công cụ tìm kiếm xem xét một hình ảnh cụ thể như là một hình ảnh quan trọng của nội dung của bạn (có thể đó là một hình ảnh đã được bạn là duy nhất, hữu ích), sau đó bạn cần phải thêm nó gần với đầu trang với các văn bản alt có liên quan, tiêu đề hình ảnh và chú thích rõ ràng.
Sử dụng meta tags đồ thị: Đây là một giao thức được Facebook giới thiệu vào năm 2010. Khái niệm này tương tự như đánh dấu lược đồ nơi bạn sử dụng các thẻ để giúp trình thu thập thông tin xác định được các phần quan trọng của nội dung và ý nghĩa của chúng.
Thẻ đồ thị cho phép bạn chỉ định hình ảnh hiển thị lên Facebook (và các mạng xã hội khác) sẽ xem xét khi người dùng nhấp vào nút SHARE hoặc LIKE từ trang web của bạn. Khi bạn có một trang có nhiều hơn một hình ảnh, bạn có thể sử dụng thẻ hình ảnh og: để cho FB biết hình ảnh nào sẽ sử dụng.
Cách tốt nhất để thêm hỗ trợ giao thức đồ thị cho trang web WordPress của bạn là cài đặt plugin facebook
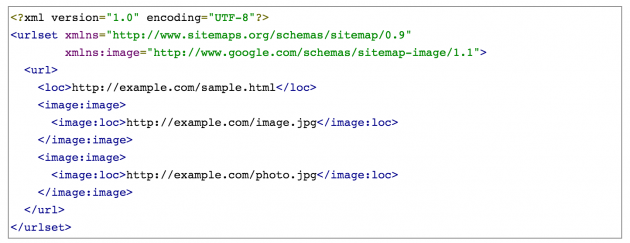
Sơ đồ trang hình ảnh: Tôi đã giải thích tầm quan trọng của việc có một sơ đồ trang XML được tối ưu hóa nhưng bạn có thể làm phong phú thêm sơ đồ trang web của bạn để cung cấp thông tin về hình ảnh bài đăng của bạn hoặc sử dụng một sơ đồ trang hình ảnh dành riêng.
Nếu bạn chọn bao gồm hình ảnh trong sơ đồ trang web hiện tại của mình, bạn có thể tham khảo ví dụ hướng dẫn dưới đây:

Nếu bạn sử dụng Yoast SEO để tạo sơ đồ trang XML của mình, thì hình ảnh đã được có sẵn trong đó. Nếu bạn muốn có một tệp sơ đồ trang hình ảnh riêng, bạn có thể sử dụng plugin này.
Xem thêm bài viết liên quan Cách tối ưu Onpage cho website mới
_______________________________________________________________________________
TEAM SEOTOPNHANH.COM
Dịch vụ SEO chất lượng uy tín, từ khóa lên top hiệu quả, chi phí thấp
Phone: 093 6388 931
Email: seotopnhanh1@gmail.com
Chat Skype: seotopnhanh.com (vui lòng gõ ô tìm kiếm để add nick)
https://www.facebook.com/seotopnhanhcom